
اموزش نصب:
ابتدا عبارت زیر رو پیدا کنید
d = ' <img src="' + theme_url(l.icon) + '" alt="' + l.title + '" title="' + l.title + '">';
بعد از عبارت بالا این کد رو قرار بدین
if (e.userOnline[s].a == "photo.png") {
switch (e.userOnline[s].us) {
case "1":
e.userOnline[s].a = "maledefualt.png";
break;
case "2":
e.userOnline[s].a = "femaledefualt.jpg";
break;
}
}
و بعد اینو سرچ کنید
$setting.thumbavatar && 1 == $setting.showavatars && "" != params.avatar && (("null" == params.avatar || null == params.avatar) && (params.avatar = $setting.defaultavatar), gender_icon += '<a target="_blank" href="' + url('profile/' + params.user_id) + '" /><img class="avatar" title="برای دیدن پروفایل کلیک کنید" src="' + theme_url($setting.avatardir + "/" + params.avatar) + '" /></a>');
حالا کد زیرو جایگزین کد قبلی کنید
$setting.thumbavatar && 1 == $setting.showavatars && "" != params.avatar && (("null" == params.avatar || null == params.avatar) && (params.avatar = $setting.defaultavatar), gender_icon += '<a target="_blank" href="' + url('profile/' + params.user_id) + '" /><img class="avatar" title="برای دیدن پروفایل کلیک کنید" src="' + theme_url($setting.avatardir + "/" +(params.avatar==$setting.defaultavatar?(params.sex==1?'malephoto.png':'famalephoto.png'):params.avatar)) + '" /></a>');
دقت کنید ک این عبارت هستش
setting.defaultavatar
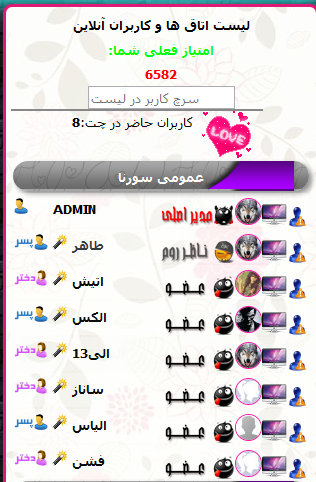
آموزش گذاشتن عکس برای جنیست زن و مرد:
مرد:

زن:

به این مسیر بروید
theme/images/avatars
داخل پوشه مربوط به اندازه فعلی اواتارتون و عکس های default رو آپلود کنید
برای عمومی malephoto.png ----- famalephoto.png
و برای خصوصی هم maledefualt.png ----- femaledefualt.jpg
آپلود کنید
این مطلب در تاریخ: چهارشنبه 22 مهر 1394 ساعت: 8:50 منتشر شده است
برچسب ها : اموزش قرار دادن اوتار جنسیت,اموزش قرار دادن اوتار پیشفرض جنسیت,ای تی کلوب,سینا لوکس بلاگ,افزودنیهای ای تی چت,نیو فور ای تی چت,